Hướng dẫn sử dụng Flatsome chi tiết từ A tới Z năm 2023
Flatsome là một Theme phù hợp với việc bán hàng và nổi tiếng nhất hiện nay. Nó lần đầu tiên xuất hiện vào năm 2013, trải qua hơn 7 năm phát triển, hiện nay nó cũng có chỗ đứng nhất định trong cộng đồng làm Website. Trong bài này mình sẽ hướng dẫn các bạn sử dụng Flatsome từ cơ bản bao gồm logo, header, footer, widget, menu, màu sắc, bố cục layout, css,… và các tính năng “nâng cao” một chút như sử dụng UX Block, tùy biến Menu Dọc, tùy biến trang sản phẩm, thiết kế đáp ứng Responsive,…
Mua Flatsome ở đâu?
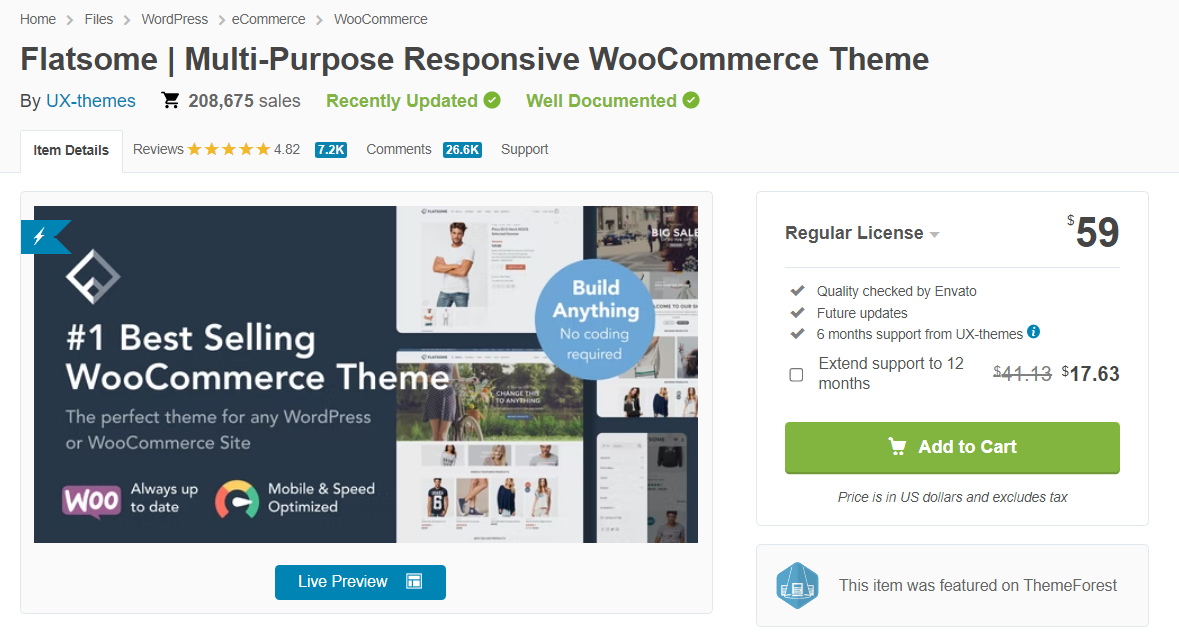
Bạn nên sửa dụng Flatsome có bản quyền, được bán trên Themeforest với giá vào khoảng 60$, đây là 1 chi phí rất rẻ cho 1 website thương mại điện tử chuẩn. Có rất nhiều trang chia sẻ bản miễn phí mà không mất tiền mua, theo mình bạn không nên sử dụng. Vì chính hãng họ chỉ cung cấp bản quyền cho 1 domain. Họ chia sẻ cho bạn là bản không rõ nguồn gốc, được active sẵn, khi dùng những bản null này dễ dính virus. Mà khi website bị mã độc bạn rất mệt mỏi khi phải sửa.
Themeforest là nơi chuyên bán theme (giao diện) của Flatsome được quản lý bởi Envato. Các bạn có thể mua Flatsome bản quyền từ Trang chủ của nhà phát triển, hoặc cũng có thể mua Flatsome bản quyền với giá rẻ của mình cung cấp, đảm bảo 100% tải về từ Themeforest, mình sẽ hỗ trợ tải trực tiếp bằng Teamview đồng thời hỗ trợ cập nhật trọn đời, bạn có thể gõ vào website này để tìm kiếm sản phẩm cụ thể.

Các bạn có thể mua bằng một trong 2 cách trên, đương nhiên cách mình đã giới thiệu và hướng dẫn cho bạn thì an toàn 100% cả 2 cách nên cứ yên tâm mà sử dụng, không phải lo lắng bất cứ điều gì nhé.
Sau khi mua về, các bạn sẽ được cung cấp cả 4 file trông như thế này, trong đó các bạn quan tâm nhất cho mình vào file đầu tiên, chính là thứ quan trọng nhất, file cài đặt Flatsome để các bạn tích hợp nó vào trong Website của mình:

Đương nhiên nếu bạn mua hàng của bên mình thì cũng sẽ được sở hữu toàn bộ các file như vậy, không khác gì bạn bỏ tiền ra mua bản quyền chính hãng rồi, quá là ngon đúng không nào.
Hướng dẫn cài đặt Theme Flatsome vào Website
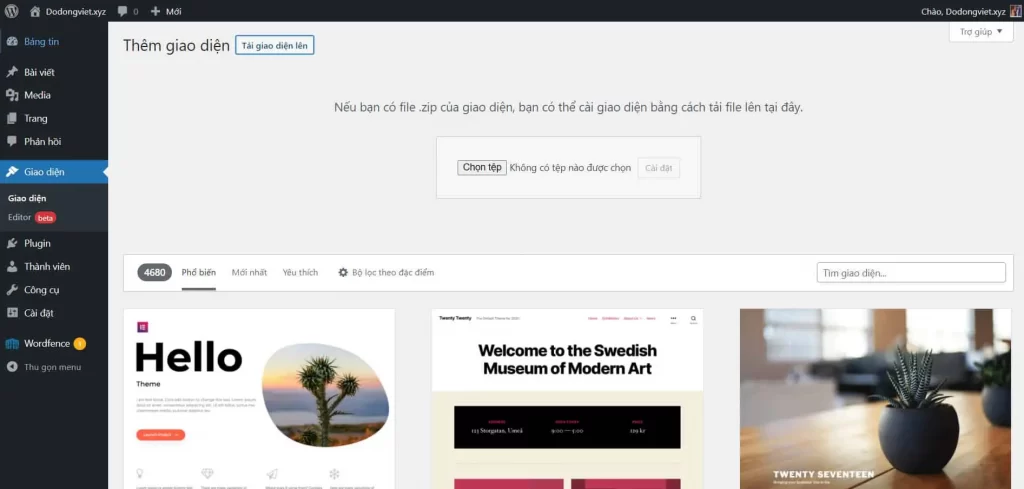
Khi có file cài đặt của Flatsome rồi các bạn vào theo đường dẫn sau đây để tiến hành cài đặt: Vào “quản lý Admin” > Giao diện > Thêm mới > Tải giao diện lên > Chọn Tệp

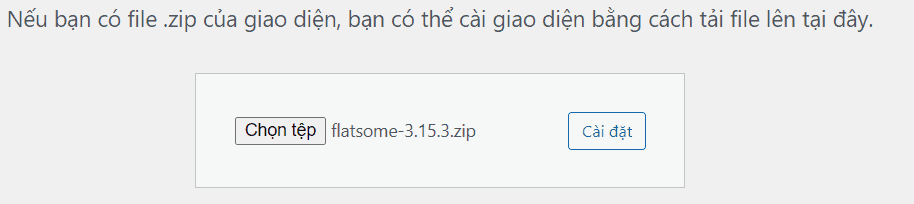
Sau khi bấm vào nút “Chọn Tệp” một cửa sổ mới hiện ra, các bạn bấm vào file Flatsome đã tải về ban nãy và bấm chọn nút “Cài đặt” để hệ thống bắt đầu quá trình Upload file tự động đồng thời cài đặt Theme Flatsome trên trang web của bạn.

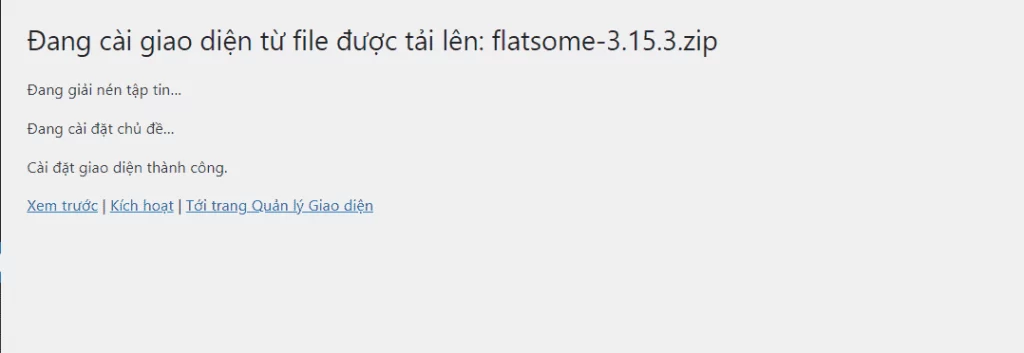
Bạn đợi một chút (khoảng chừng 10 giây) đợi hệ thống cài đặt Flatsome cho bạn nhé. Đây là giao diện sau khi đã cài xong thì nó sẽ trông như thế này:

Các bạn bấm vào nút “Kích hoạt” để kích hoạt chủ đề, sử dụng Flatsome với vai trò là chủ đề mặc định của Website.
Khi kích hoạt thành công, bạn sẽ được đưa đến Trình cài đặt ban đầu của Flatsome, ở đây sẽ là những tùy chọn cơ bản cũng như các bước hướng dẫn ban đầu, mục đích là để bạn làm quen dần với theme này. Nhưng cũng đừng quá lo lắng, giao diện của Flatsome dễ nhìn và đơn giản vô cùng.

Các bạn bấm vào nút “Let’s Go!” để bắt đầu nhé. Sau khi bấm “Let’s Go”, một cửa số mới hiện ra, nó sẽ yêu cầu các bạn nhập key để kích hoạt.

Các bạn điền key đã mua vào ô trên. Sau đó bấm chọn vào ô checkbox hình vuông nhỏ trước dòng chữ “Confirm that, according to…”
Sau khi đã nhập key kích hoạt như mình đã hướng dẫn và bấm vào nút “Register” đăng ký thành công, các bạn sẽ nhận được thông báo chúc mừng của Flatsome từ cửa sổ mới hiện ra trông như thế này:

Tiếp theo, bấm vào nút “Continue” để tiếp tục quá trình cài đặt.
Sau đó, một cửa sổ mới hiện ra:

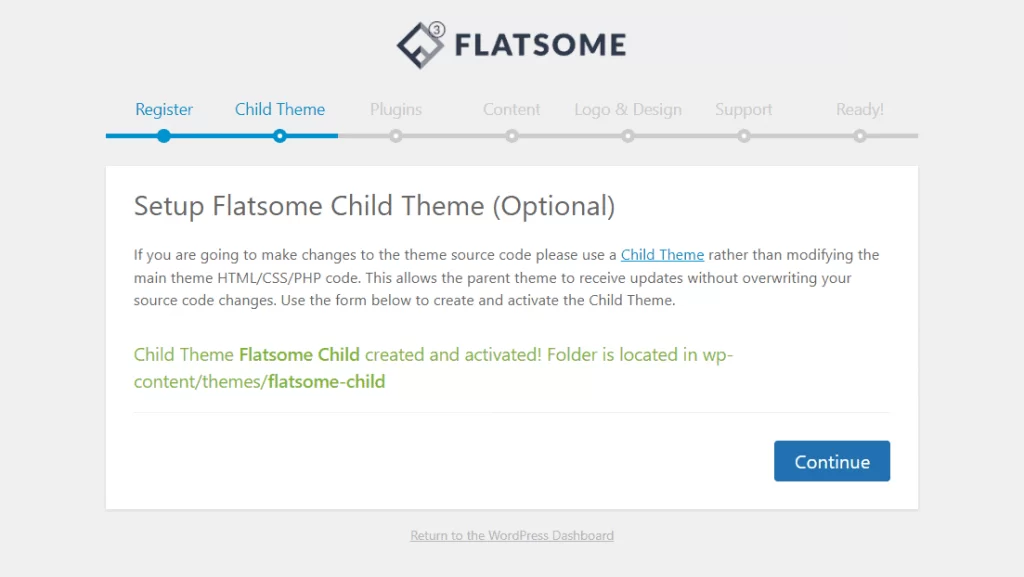
Đến đây mình khuyên các bạn bấm vào nút “Create and Use Child Theme”, dịch sang Tiếng Việt có nghĩa là “Tạo và sử dụng một Theme con” theo mặc định người ta hướng dẫn nhé. Đây là cách nhà phát triển khuyên dùng với mục đích sau này nếu bạn có cập nhật Theme Flatsome lên phiên bản mới nhất, code của bạn sẽ không bị mất đi. Code ở đây bao gồm css, javascript, php được viết trong các file của “Child Theme” thay vì viết trực tiếp vào Theme Flatsome chính của bạn. Các bạn hết sức lưu ý điều này cho mình.

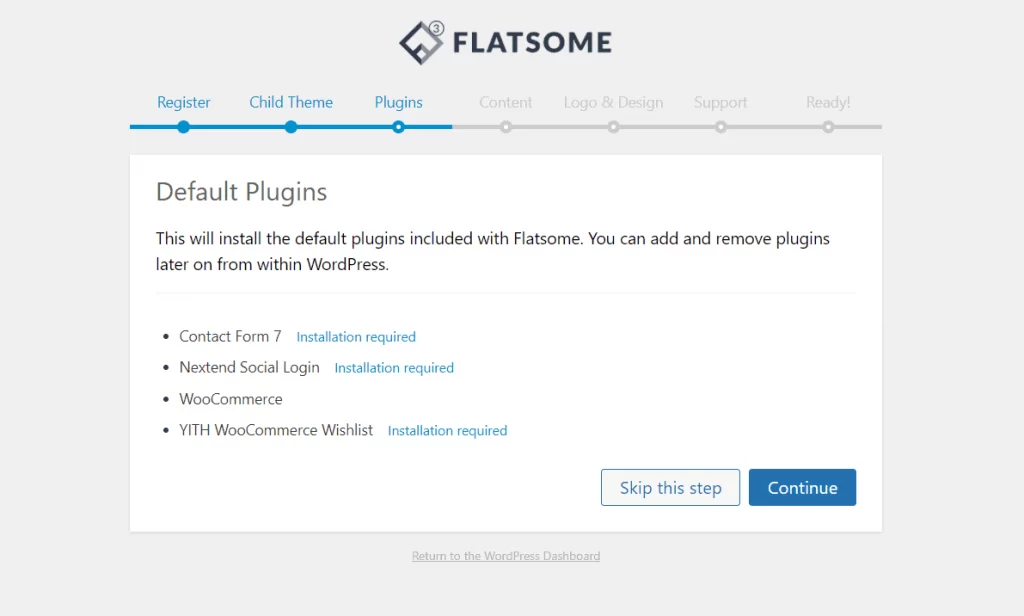
Các bạn tiếp tục bấm nút “Continue” màu xanh giống trong hình nhé. Sau đó các bạn sẽ được chuyển hướng đến cửa sổ cài các Plugin khuyên dùng. Vì là được khuyên dùng nên các bạn cứ cài theo hướng dẫn vào cho mình:

Bởi vì trong đó có Plugin bán hàng Woocommerce là một thứ bạn chắc chắn sẽ sử dụng sau này, còn các plugin khác có thể không cần đến, bạn cũng có thể xóa đi ngay sau đó mà chẳng tốn công sức là mấy, nên cũng đừng lo nhé.
Tiếp theo, các bạn bấm vào nút “Continue” màu xanh như trong hình để tiếp tục. Đợi khoảng vài phút để nó cài các Plugin này cho mình. Đây thực chất là quá trình tải file về và cài đặt giống như cài phần mềm, nên có hơi mất chút thời gian, bạn chỉ cần đợi vài phút là hệ thống sẽ làm hết việc cần làm cho bạn. Nếu có lỗi ajax hãy lỗi gì cứ kệ nó nhé. Sau này bạn chỉ cần cài Woocommerce mà thôi, những cái khác không có cũng không quan trọng, vậy nên không cần để ý nó thông báo có lỗi gì.

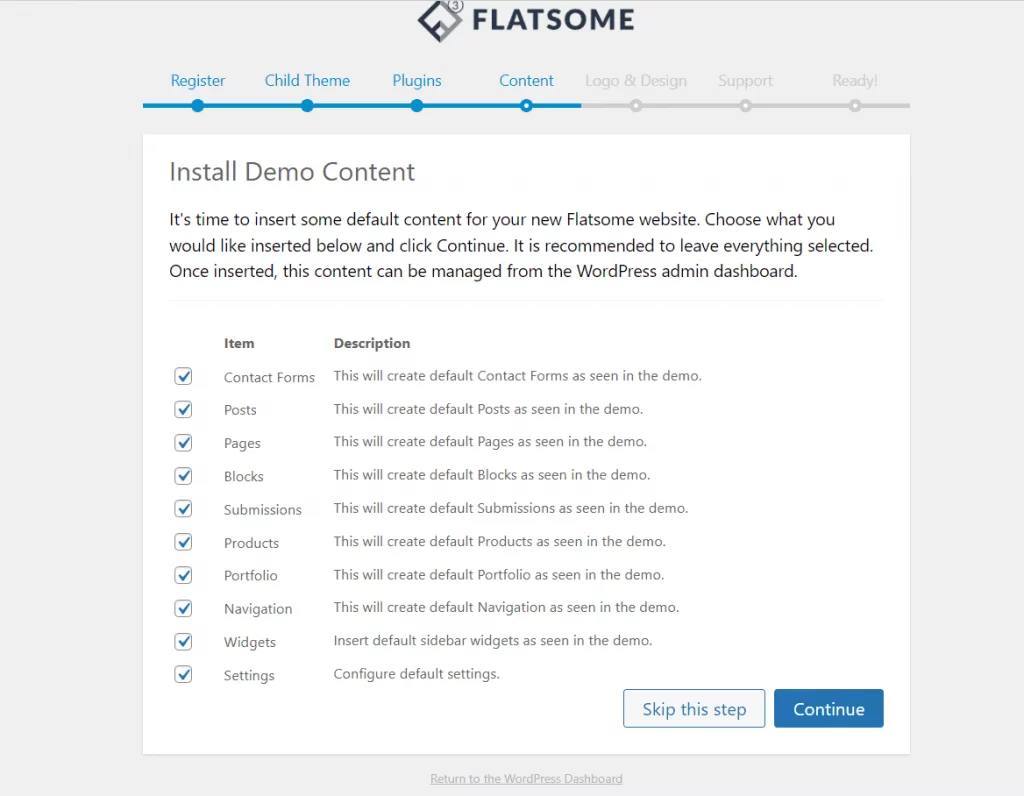
Tiếp theo, đến phần Import nội dung Demo cho website, cái này là một tùy chọn bạn có thể không làm cũng không sao, tuy nhiên khi mới vào Website thì nó chưa được “đẹp” bởi vì chưa có nội dung gì. Đây chỉ là những nội dung mẫu, những bài viết, những sản phẩm có ảnh, mô tả, thông tin sản phẩm,… đi kèm được tác giả thêm vào. Mình khuyên bạn mới làm quen với Flatsome thì nên Import toàn bộ vào, bởi vì bạn sẽ nhìn được tổng quan Website của mình sẽ trông như thế nào nếu hoàn thiện đấy.
Nếu sau này bạn không thích, có thể xóa nội dung mẫu này đi bất cứ khi nào bạn muốn.
Sau khi bấm vào nút “Continue” bạn sẽ cần chờ trong khoảng vài phút, tùy vào Mạng Wifi nhà bạn có mạnh hay không mà quyết định vào việc Import nhanh hay chậm. Nói vậy thôi nhưng cũng khá là nhanh, mình chỉ đợi tầm khoảng hơn một phút là xong.

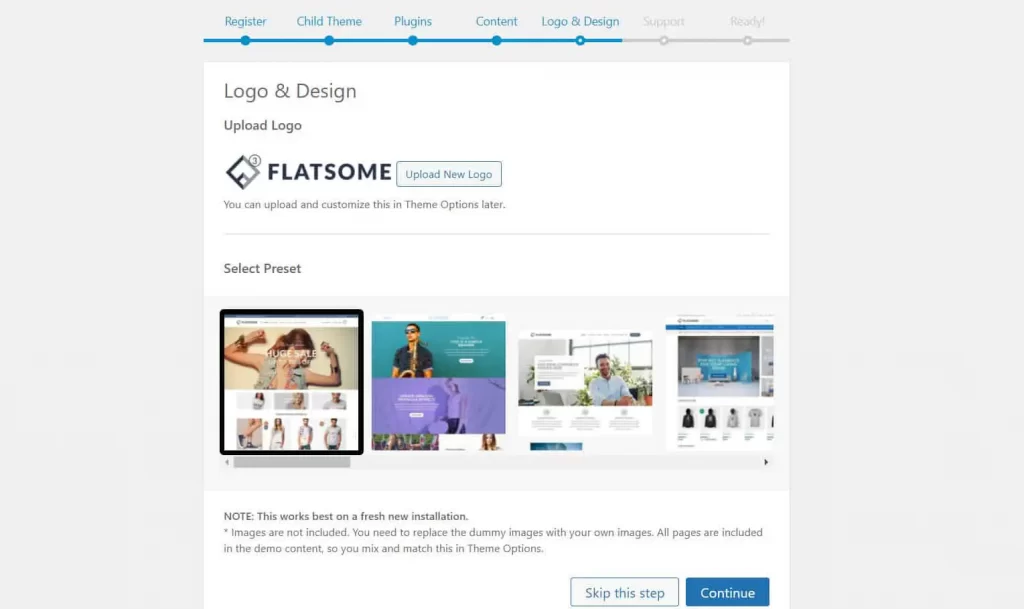
Sau khi Import xong, sẽ đến phần chọn mẫu Template cho Website của bạn. Ở đây có rất nhiều mẫu đẹp mắt được thiết kế sẵn, bạn chỉ cần kéo thanh ngang bên dưới để chọn những mẫu mà bạn thích. Các mẫu Template Flatsome đẹp có thể kể đến như:
- Classic Shop
- Big Sale
- Parallax Shop
- Full Screen Fashion
- Sport Shop
- Vendo Shop
- Coporate
- Freelancer
- Agency
- Booking,…
Chọn được mẫu ưng ý rồi, các bạn bấm vào nút “Continue” để tiếp tục.

Một trang mới hiện ra, chính là điều khoản cũng như là một vài thông tin từ nhà phát triển, cái này không quan trọng, bạn có thể đọc hay bỏ qua cũng được. Đọc xong rồi bạn bấm nút “Agree and Continue” đồng ý với điều khoản và tiếp tục.

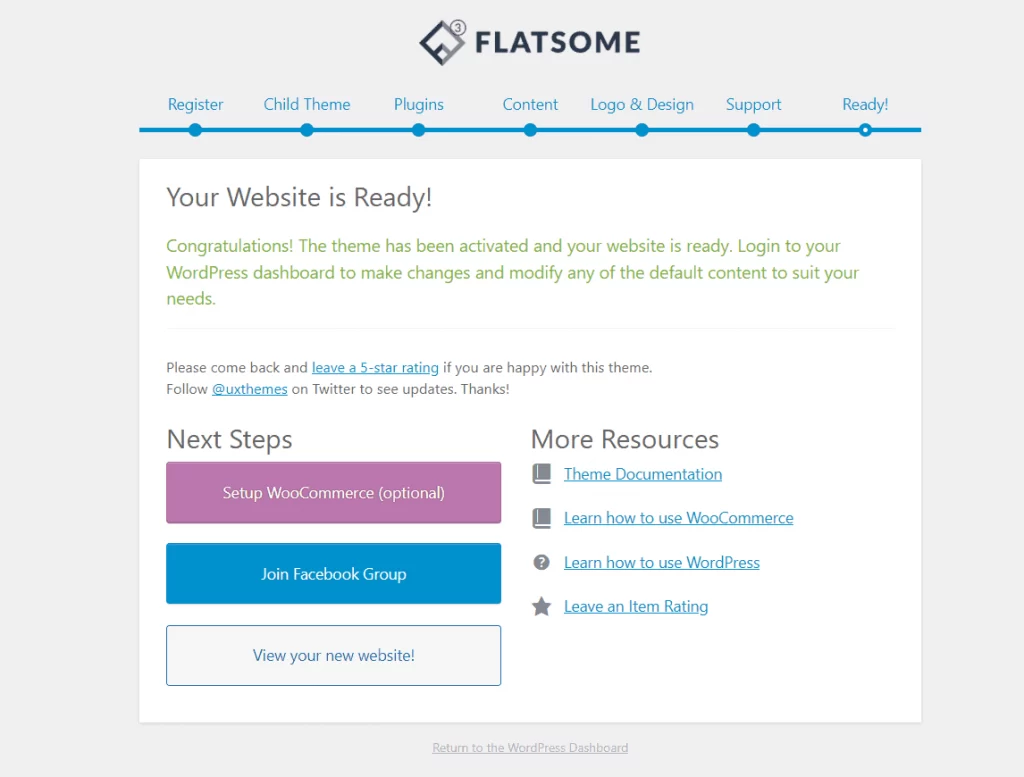
Khi bạn thấy hình này có nghĩa là bạn đã cài thành công, mọi bước bạn làm từ đầu đến giờ là chính xác. Đến đây bạn có thể xem thành quả website của mình sẽ trông như thể nào và có bộ dạng đẹp hay không rồi. Bấm vào nút “View your new website” ở cuối cùng để xem ngay Website của bạn nhé.
Hướng dẫn sử dụng Flatsome cơ bản
Tùy biến giao diện Flatsome
Trước tiên, đây là một phần cơ bản khi bắt đầu tiếp cận Flatsome, đồng thời cũng là phần quan trọng nhất, bạn sẽ thường xuyên làm việc với phần này trong quá trình thiết kế Website với Flatsome.
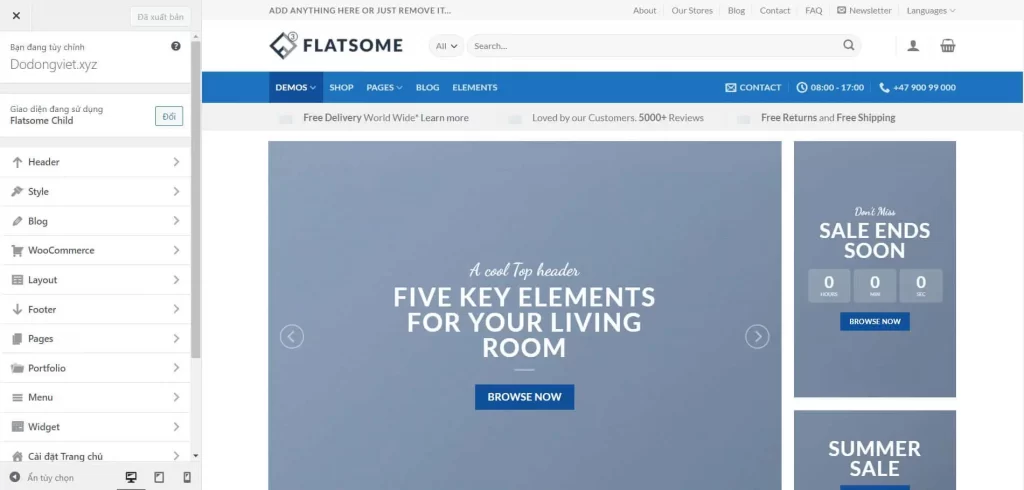
Để tùy biến giao diện của Flatsome các bạn vào đường dẫn sau Giao diện > Tùy biến để mở trình tùy biến giao diện lên nhé.

Lưu ý: phần này sẽ có nhiều bạn khác trong hình và có thể không giống nhau, lý do là trong lúc cài đặt ở trên bạn đã chọn Import một giao diện “Demo” khác của Flatsome. Giao diện Demo mà mình vừa Import có tên là “Mega Shop“, với những kiểu khác thì mình cũng làm tương tự giống hướng dẫn chứ không có gì khác nhau nhé các bạn.
Cách Chỉnh sửa Header
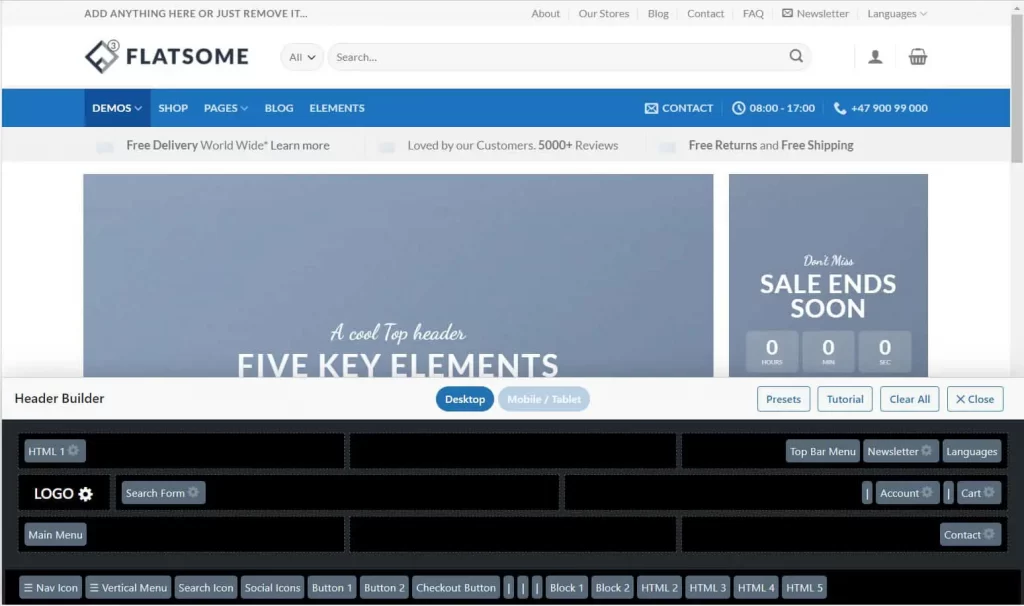
Đây là một phần khá là mạnh mẽ được Flatsome hỗ trợ một cách chi tiết và đầy đủ nhất. Phải nói là không thiếu một thứ gì, bạn có thể sử dụng những tùy chọn có sẵn mà Theme cung cấp cho bạn để tạo ra một Header đẹp mắt. Tất cả chúng đều rất dễ sử dụng, thiết kế một cách ngăn nắp và khoa học. Với xu hướng thiết kế hiện đại không cần sử dụng code cũng làm được. Các bạn vào Giao diện > Tùy biến > Header để bắt đầu sử dụng chức năng tạo Header:

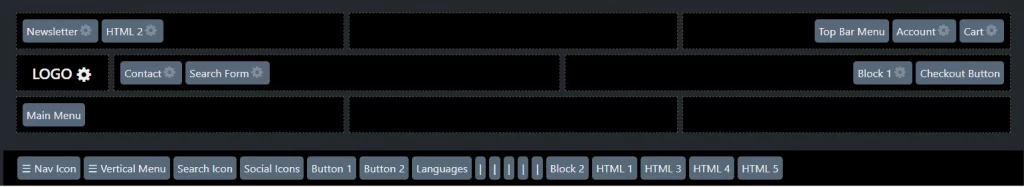
Các công cụ trực quan, hệ thống kéo thả chỉ với cú di chuột, rất dễ dàng để sử dụng và thiết kế Header. Bạn có thể tự thiết kế một Header tuyệt đẹp theo ý thích của mình chỉ với vài thao tác kéo thả đơn giản.
Một tính năng rất hay ở phần này mà thật thiếu sót nếu không nhắc đến, đó chính là khả năng thiết kế đáp ứng Responsive trên nhiều thiết bị. Bạn bấm vào 2 nút ở phía trên các ô màu đen, sẽ có 2 tùy chọn: Desktop và Mobie/Tablet. Mỗi một tùy chọn nhỏ này có một cách thiết kế riêng để phù hợp với từng loại thiết bị. Công cụ này cho chúng ta biết trước được Header vừa được thiết kế sẽ trông như thế nào nếu được trình duyệt hiển thị trên các thiết bị khác nhau: điện thoại, máy tính bảng, pc.
Ở phần Header này, cũng còn rất nhiều tùy chọn khác cho bạn tha hồ mà tùy biến, chúng sắp xếp dễ nhìn và điều chỉnh không hề khó một chút nào. Ngoài ra, tất cả những gì bạn vừa chỉnh xong thì sẽ có thể nhìn thấy ngay được ở nửa màn hình bên phải, giúp bạn có cái nhìn trực quan và toàn diện hơn, không phải thoát ra để tải lại trang mà vẫn biết website thay đổi như thế nào. Đó chính là cách hiển thị theo “Thời gian thực” / Real-time, một tính năng hay ho và hữu dụng.
Một vài tùy chọn nằm trong phần “Header” này có thể kể đến như:
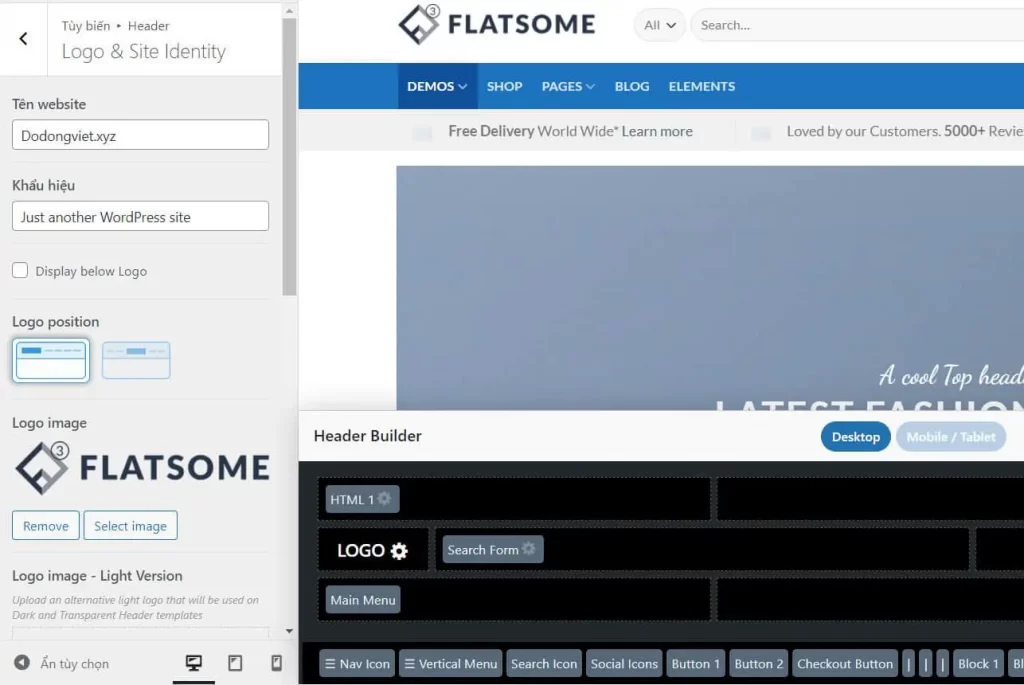
Hướng dẫn thay đổi Logo cho Flatsome

Bạn vào thay đổi logo bằng cách vào theo đường dẫn: Giao diện > Tùy biến > Header > Logo & Site Identity để bắt đầu thay đổi Logo website cho mình. Trong trường hợp website của bạn đã có logo thì đơn giản là upload. Nếu bạn chưa có logo thì tìm đơn vị thiết kế Logo hoặc tự thiết kế.
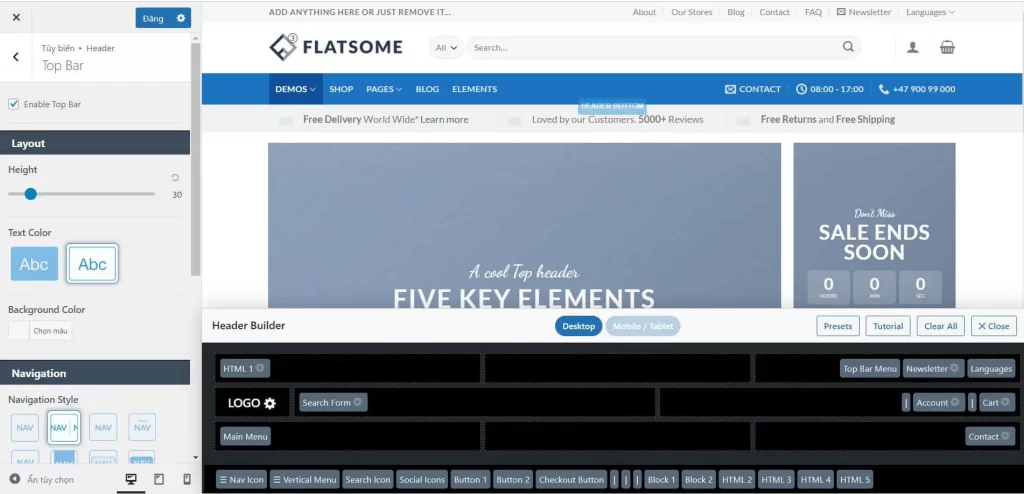
Cách tùy biến với Top Bar Menu trên theme Flatsome

Đây là một menu phụ nằm ở trên cùng của trang chủ và các trang con khác, bạn có thể vào điều chỉnh nó bằng cách vào theo đường dẫn sau: Giao diện > Tùy biến > Header > Top Bar. Bạn có thể chỉnh bật/tắt, font chữ, chiều cao, màu sắc, style hiển thị,… cho menu này.
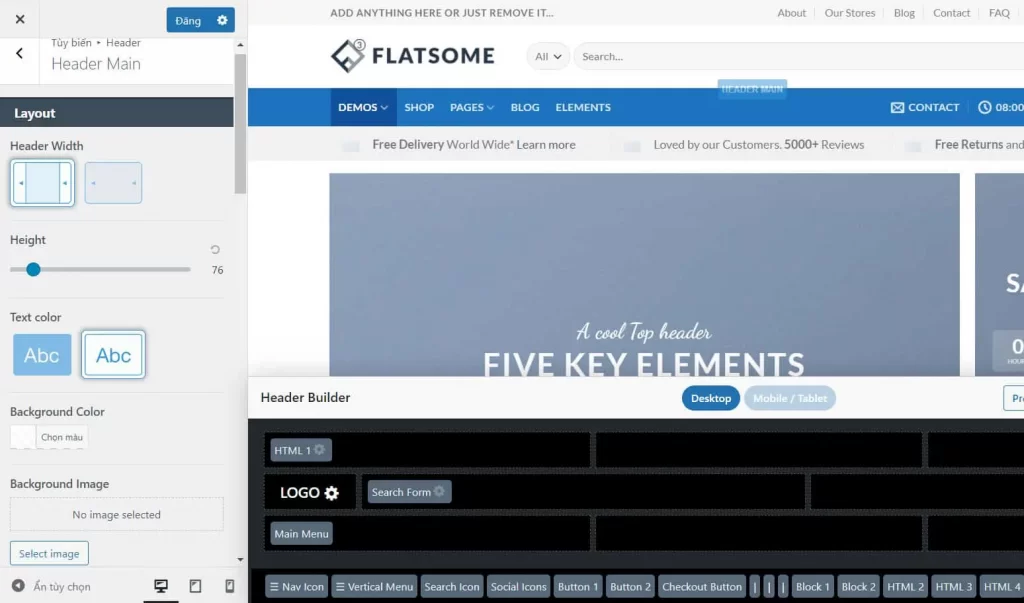
Cách sử dụng Header Main trong Flatsome
Header Main là một loại menu nằm ngay phía dưới Top Bar Menu, là menu chính cũng là menu nổi bật nhất trên Website của bạn. Nó có vai trò đặc biệt quan trọng và không thể thiếu nếu như không muốn bị mất đi chức năng. Bạn có thể vào chỉnh sửa Header Main bằng cách vào theo đường dẫn sau: Giao diện > Tùy biến > Header > Header Main

Header Main thường sẽ chứa các phần từ “tối quan trọng” của các Website bắt buộc phải có, có thể kể đến như: Logo, thanh tìm kiếm, giỏ hàng, tài khoản, thanh toán, điện thoại liên hệ,…
Là loại menu chính của Website nên bạn cần quan tâm “đặc biệt” tới loại menu này. Có nhiều tùy chọn để bạn thay đổi điều chỉnh mọi thứ được tích hợp sẵn như: chiều rộng, kiểu chữ, màu nền, đổ bóng, chia phần tử, style, kích cỡ, hover, icon tích hợp, trong suốt,…
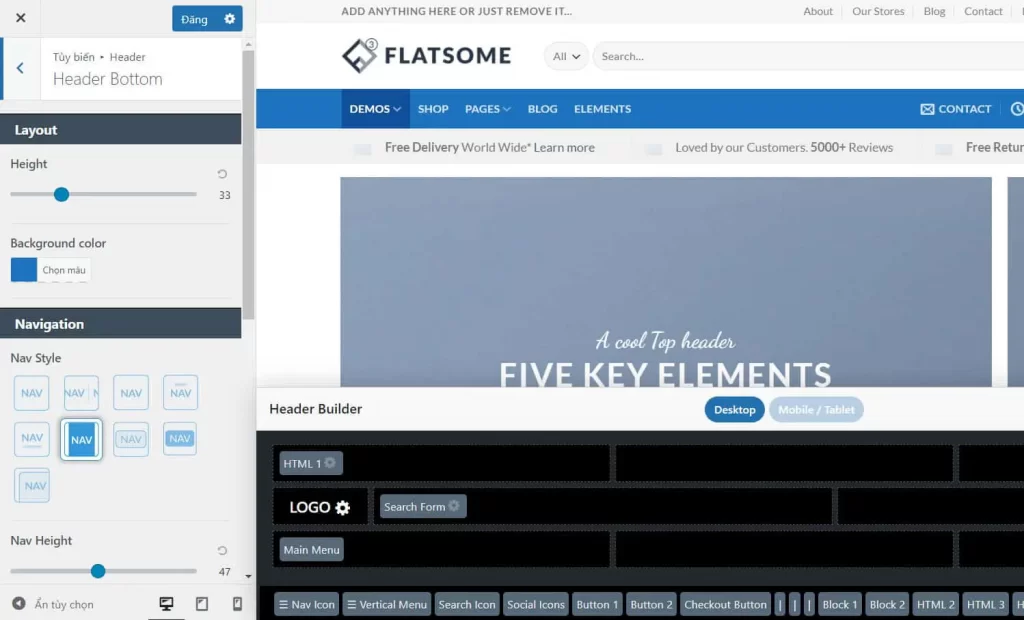
Cách tùy biến Header Bottom trong theme Flatsome
Là một loại Header nằm ngay dưới Header Main, Header bottom này cũng có vai trò vô cùng quan trọng, không thể thiếu của các website. Các bạn có thể tùy biến loại Header này bằng cách vào theo đường dẫn: Giao diện > Tùy biến > Header > Header Bottom

Header Bottom thường chứa Menu chính của website, bao gồm các nút điều hướng đến các trang quan trọng: Trang Chủ, Giới Thiệu, Cửa Hàng, Sản Phẩm, Liên Hệ, Hỗ Trợ,…
Những thông số bạn có thể tùy chỉnh cũng rất nhiều: chiều cao, màu sắc, style, kích thước, kiểu chữ, hover,… Bạn có thể sử dụng các chức năng này do Flatsome cung cấp để tùy biến theo ý thích của bản thân.
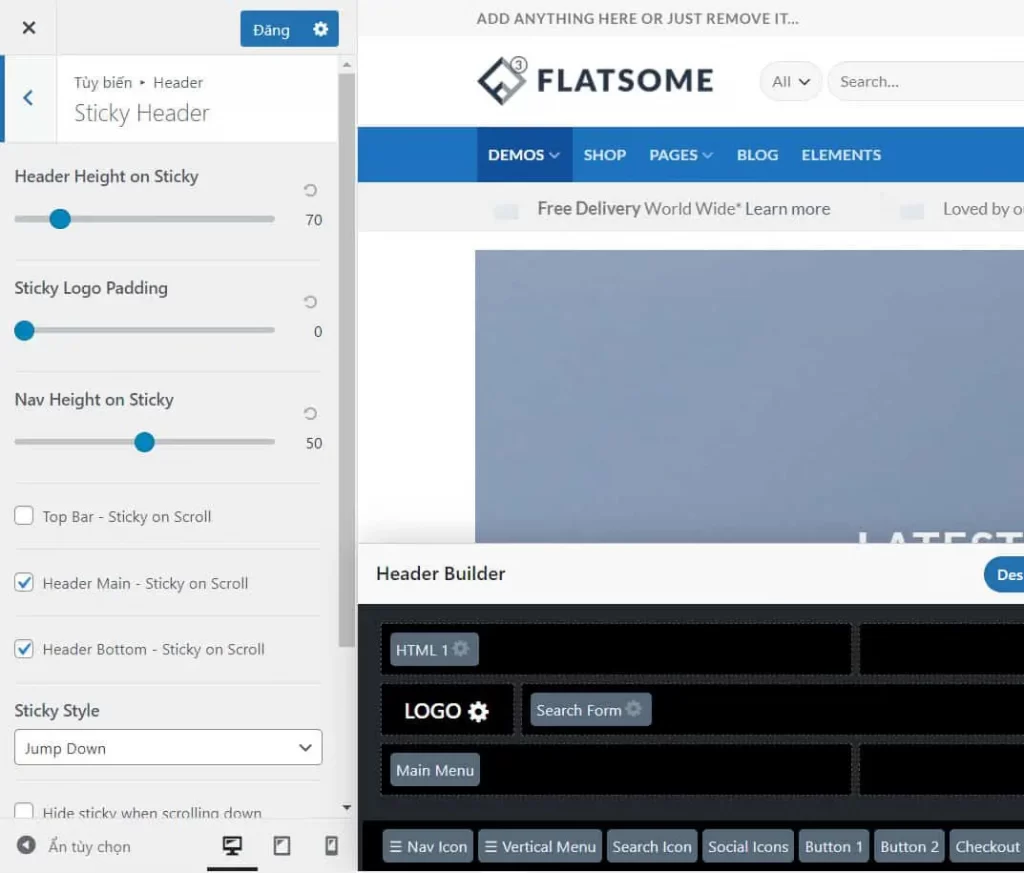
Hướng dẫn sử dụng Header Sticky của theme Flatsome

Đây đơn giản là kiểu Header sẽ hợp nhất 3 loại trên lại thành một cái duy nhất, nó sẽ được cố định ở trên cùng màn hình khi người dùng cuộn chuột xuống, cũng có nhiều tùy chọn cho bạn với loại Header này: style xổ xuống, mờ dẫn, co nhỏ lại, chiều cao, bật/tắt từng thành phần,… bạn chỉ cần vào Giao diện > Tùy biến > Header > Sticky Header để chỉnh sửa.
Một số tùy chọn Header khác
Để mà kể hết các tính năng trong phần Header này ra thì sẽ khá là lâu vì nó nhiều vô kể, nên mình sẽ liệt kê một vài tùy chọn nổi bật để bạn có thể tùy biến Header Flatsome nhé:
- Button: Điều chỉnh phong cách/style của tất cả các nút trong toàn bộ site
- Account: Hiển thị tài khoản người dùng sẽ ra sao trên header
- Cart: Định kiểu style cho giỏ hàng
- Search: Bạn muốn nút tìm kiếm trông như thế nào
- HTML: Bổ xung mã html nếu bạn muốn “khai thác” header sâu hơn theo ý bạn
- Contact: Thông tin liên hệ của cửa hàng
- Newsletter: Tin tức gửi qua thư điện tử thông tin đến khách hàng
- Vertical Menu: Menu mới được tác giả tích hợp trong các phiên bản gần đây, khá là đẹp,…
Đó là tất cả mọi thứ về header mà bạn có thể tìm hiểu thêm thông qua giao diện admin, kể ra hết thì rất nhiều, điều đó cho thấy rằng Flatsome có đầy đủ chức năng cần thiết nhất cho một loại Theme bán hàng.
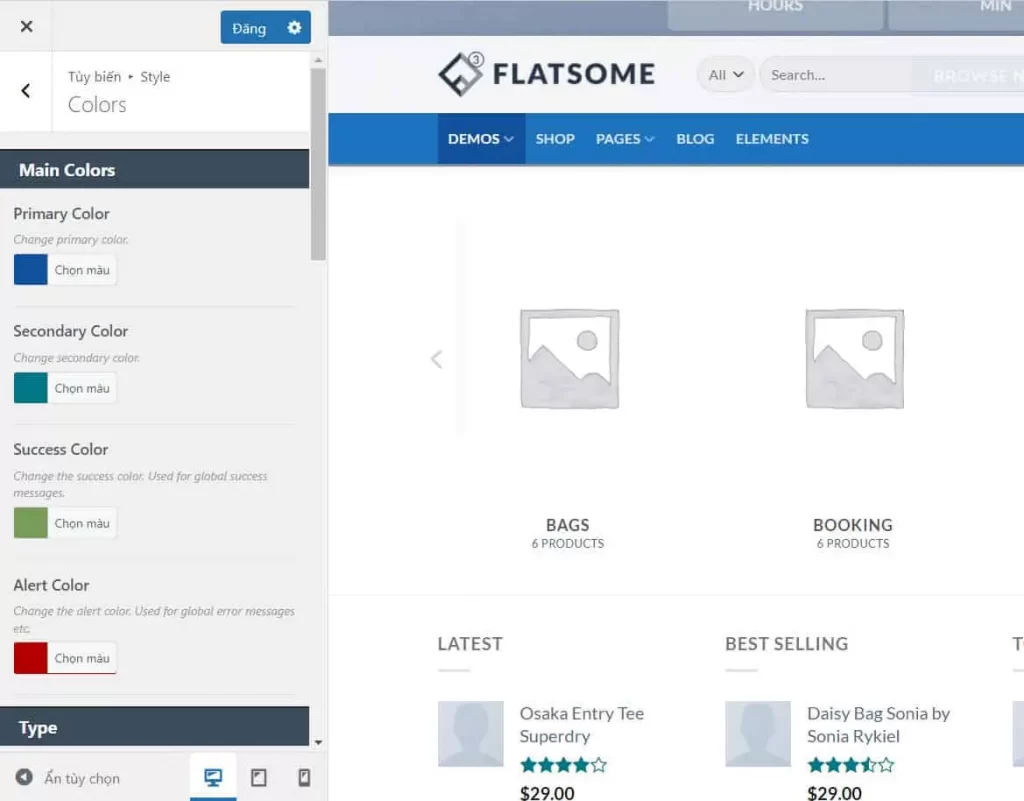
Tùy biến Style

Phần này quyết định màu sắc hiển thị, font chữ, css bổ sung thêm cho toàn trang. Đây là đường dẫn: Giao diện > Tùy biến > Style. Có khá là nhiều chức năng xuất hiện trong phần Style nhưng bạn chỉ cần quan tâm đến 2 phần chính mà thôi:
- Color: Chỉnh sửa màu sắc cho các thành phần khác nhau, tùy chọn này ảnh hưởng khá nhiều đến diện mạo bên ngoài website của bạn cho nên hãy cẩn thận xem thật kỹ trước khi sử dụng. Bạn sẽ có thể chỉnh màu sắc cho hầu hết các thành phần bạn muốn, bao gồm các thành phần sau: màu chính, màu phụ, thành công, cảnh báo, đường link, hover, dải phân cách, thêm giỏ hàng, widget, nhãn giảm giá,…
- Typography: Cũng giống với tên tiếng Anh của nó, Tyography là kiểu chữ, phong cách chữ hiển thị. Flatsome có một kho rộng lớn các kiểu chữ đa dạng mẫu mã để bạn lựa chọn theo ý thích. Tuy nhiên hãy lưu ý không nên chỉnh sửa quá nhiều phần này vì có thể làm bố cục website của bạn bị đảo lộn hơn.
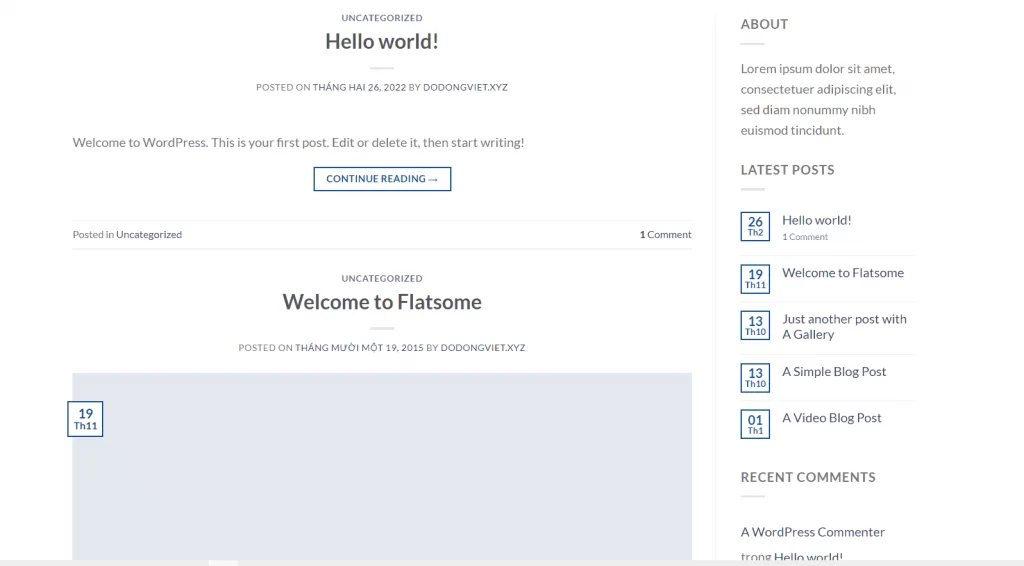
Blog trong Flatsome
Blog thực chất là “bài viết” hay “Article” hiểu theo một cách đơn giản, nó chính là nội dung bổ sung thêm cho doanh nghiệp, cho sản phẩm bạn đang đăng bán. Nó bổ trợ giúp bạn bán được hàng và quảng bá doanh nghiệp tới khách hàng. Đây là đường dẫn để bạn chỉnh sửa trang Blog: Giao diện > Tùy biến > Blog.

Tại đây, bạn có thể chọn một trong số các phần sau để tùy chỉnh:
- Blog Global: Chuyên trang chính thức của tất cả bài viết, cũng là bộ mặt của trang “Tin tức“, hay trang “Bài viết“.
- Blog Layout: Bố cục của trang Blog trông như thế nào
- Blog Archive: Nơi lưu trữ tất cả các bài viết
- Blog Single Post: Định kiểu cho một bài viết đơn/bài viết riêng lẻ
- Blog Featured Posts: Bài viết nổi bật bạn muốn hiển thị ra trang chủ
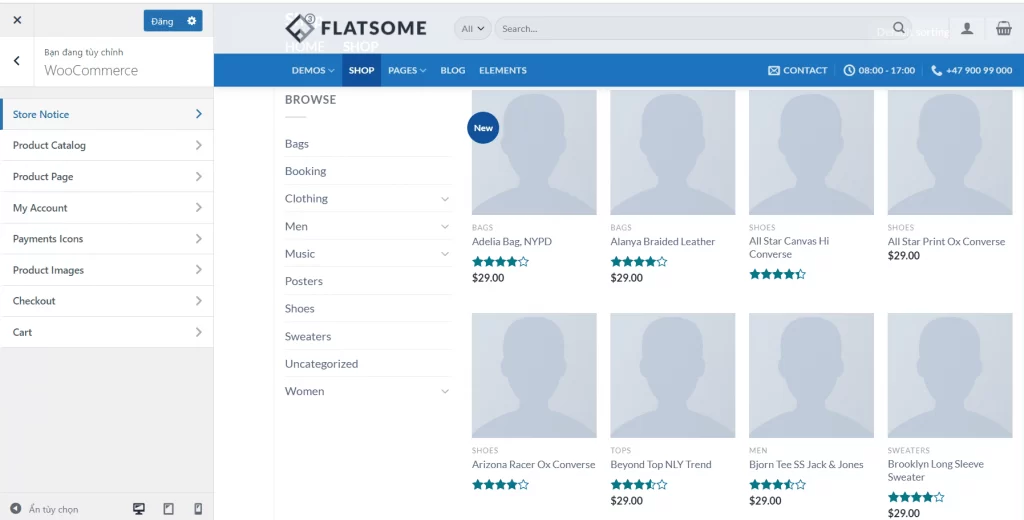
Tùy biến chức năng WooCommerce
Đây không phải toàn bộ những gì có thể chỉnh sửa về Woocommerce, phần này chỉ chứa một phần khá nhỏ các tùy chọn, Flatsome cho phép bạn chỉnh sửa được nhiều hơn thế, sau này bạn muốn đi sau hơn nữa để bán hàng trên website thì cần thực hiện thêm các bước bổ sung thêm. Bạn có thể tùy biến phần này bằng cách theo đường dẫn sau đây: Giao diện > Tùy biến > WooCommerce và làm theo hướng dẫn bên dưới:

Trong phần này sẽ có một vài nội dung dành cho bạn thỏa sức tùy chỉnh, có thể kể đến vài cái tên như:
- Store Notice: Thông báo của cửa hàng khi có khách truy cập
- Product Catalog: Hộp thoại sản phẩm, có rất nhiều thứ bên trong để bạn tùy biến cách hiển thị sản phẩm của cửa hàng
- Product Page: Trang sản phẩm đơn, khách hàng có ấn tượng bởi sản phẩm của bạn hay không đều do trang này quyết định
- My Account: Trang tài khoản và quản trị
- Payments Icon: Icon thanh toán và cách hiển thị
- Product Images: Xác định kích cỡ của ảnh thu nhỏ/ảnh sản phẩm
- Checkout: Trang thanh toán
- Cart: Trang giỏ hàng
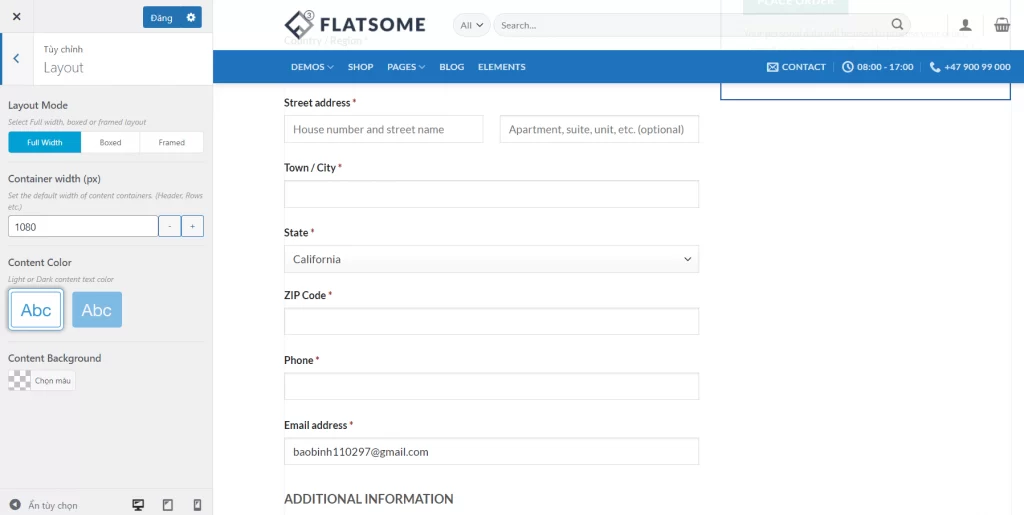
Layout
Layout là một từ trong tiếng Anh, dịch sang tiếng Việt nó có nghĩa là bố cục. Ý nghĩa của chức năng này cũng giống y như nghĩa ban đầu của nó. Bạn sẽ tùy biến được bố cục trang web của mình trong tùy chọn này.

Bạn cần đi theo đường dẫn Giao diện > Tùy biến > Layout là có thể chỉnh sửa phần này. Một vài thông số bạn có thể can thiệp để thay đổi diện mạo cho website: chế độ full width, boxed, framed, chiều dài, màu nền và màu chữ.
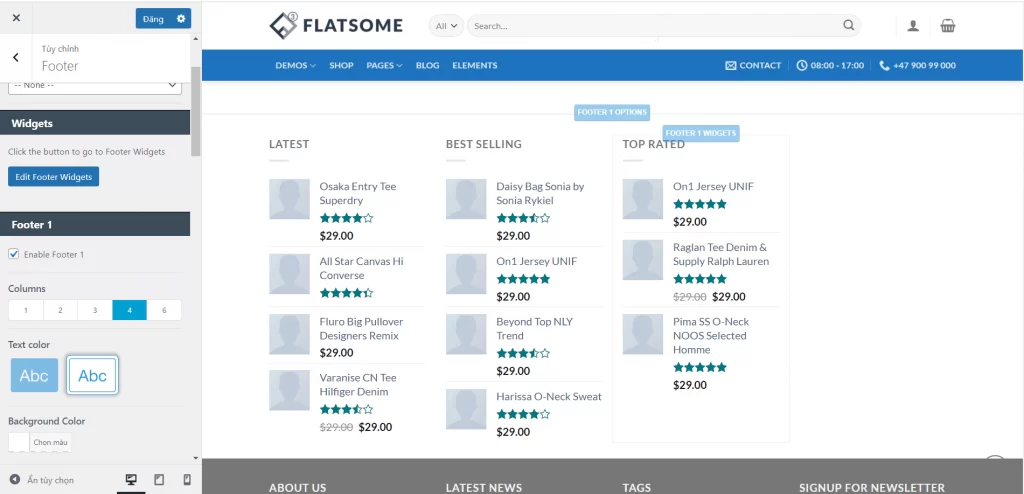
Footer chính là chân trang, là phần cuối cùng hiển thị đến mắt khách hàng khi kéo xuống cuối nội dung. Theo mặc định chúng sẽ được cố định hiển thị ở tất cả các trang bao gồm trang cha và các trang nhỏ. Đây là đường dẫn của Footer cho bạn chỉnh sửa: Giao diện > Tùy biến > Footer

Theo mặc định Flatsome sẽ cho bạn một Footer thiết kế sẵn bao gồm các sản phẩm được xếp thành 3 cột như trong hình. Cái này khá là xấu và bây giờ cũng không ai dùng loại này nữa. Nhưng vẫn có cách để tạo Footer đẹp hơn mà không cần dùng Plugin thứ ba, đó là sử dụng UX Block, một chức năng khá hay ho có sẵn trên Flatsome.

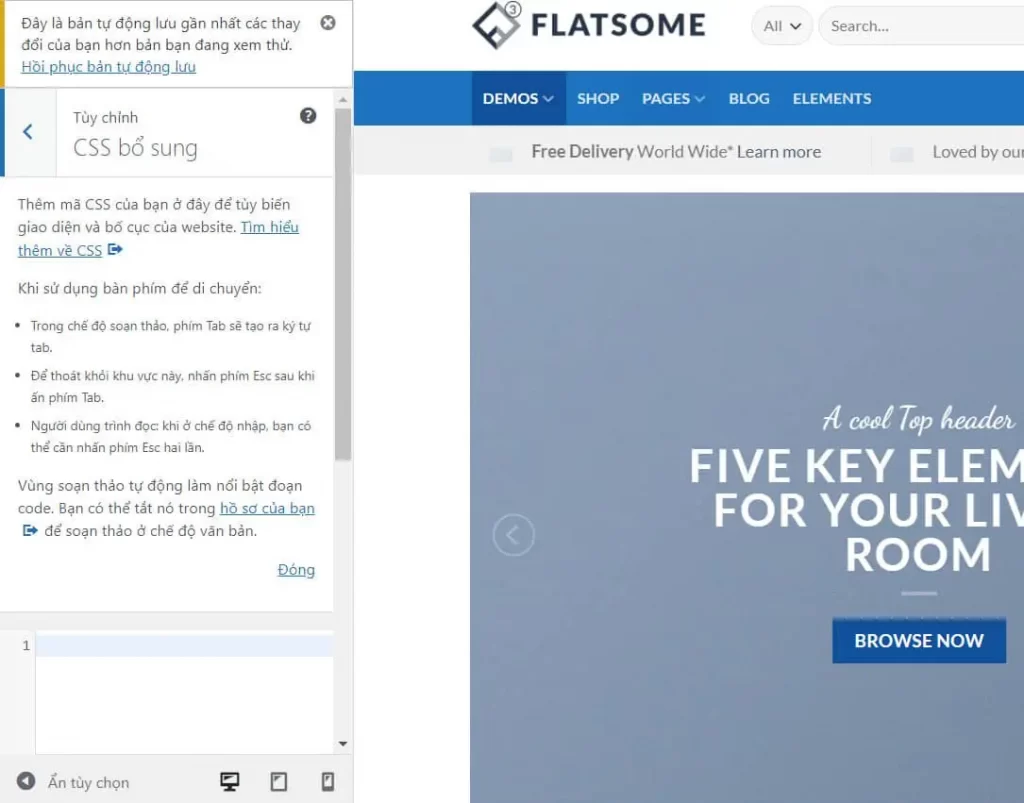
CSS Bổ sung của Flatsome
Nơi bạn thêm code css vào để tùy chỉnh sâu hơn theo ý muốn, bạn cũng có thể thêm css ở chỗ khác như là phần Theme Editor, tuy nhiên mình khuyên các bạn nên thêm css ở đây để tiện theo dõi kết quả trên màn hình bên tay phải luôn, bởi cơ chế hiển thị theo thời gian thực Real-time, rất tiện lợi cho bạn quan sát những thay đổi của code đến website. Bạn vào theo đường dẫn này để thêm css bổ sung nhé: Giao diện > Tùy biến > Css bổ sung

Cách hiển thị Trang chủ ra bên ngoài
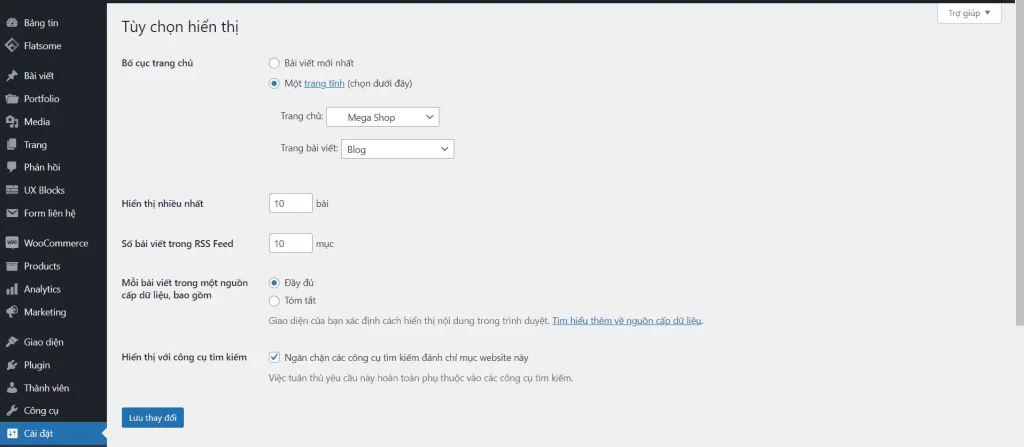
Trang chủ sẽ hiển thị đầu tiên cho khách hàng nhìn thấy, bạn cần hiểu rõ cấu trúc cũng như cách thực hiện để hiểu được trong Flatsome nó được dùng như thế nào. Nó nằm trong đường dẫn: Cài đặt > Đọc (tùy chọn hiển thị)

Bạn có thể hiển thị trang chủ ra bên ngoài bằng 2 cách:
- Hiển thị tự động: Tất cả các bài đăng mới nhất sẽ tự động hiển thị ra trang chủ
- Hiển thị tùy chọn: Một trang bất kỳ bạn thiết kế sẵn và bạn muốn đặt nó làm trang chủ
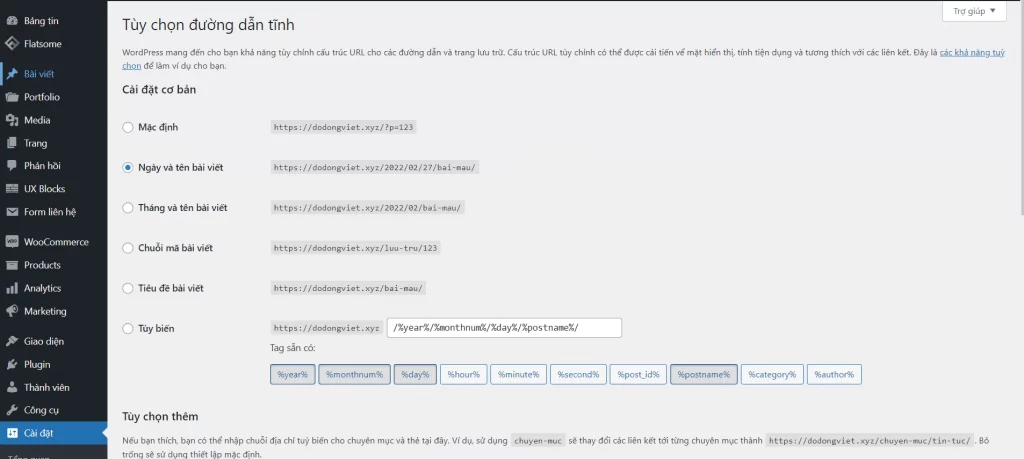
Cài đặt đường dẫn tĩnh
Đường dẫn tĩnh nằm trong phần cài đặt, bạn có thể truy xuất nó thông qua đường dẫn sau đây: Cài đặt > Đường dẫn tĩnh.

Đường dẫn tĩnh là những chữ cái trên URL hiển thị trên trình duyệt khi ta truy cập một trang nào đó. Theo mặc định Flatsome đã chọn sẵn cho bạn theo kiểu “Ngày và Tên bài viết”, kiểu như thế này: http://abc.com/2023/02/27/ten-bai-viet/. Cách trình bày này không được đẹp và chưa tối ưu, nó cũng không tốt cho SEO trang web của bạn, cho nên bạn cần đổi kiểu hiển thị sang một kiểu khác là được: Bạn nên để theo kiểu: “Tiêu đề bài viết” như thế này:http://abc.com/ten-bai-viet/, sẽ gọn gàng, đẹp và đỡ rối mắt hơn kiểu ở trên. Chọn xong rồi bấm lưu lại và load lại trang để kiểm tra thành quả nhé.
Menu trong Flatsome
Hiện tại mặc định Flatsome cho phép chúng ta menu có sẵn dạng cố định và cũng Responsive menu trên điện thoại rất tốt.
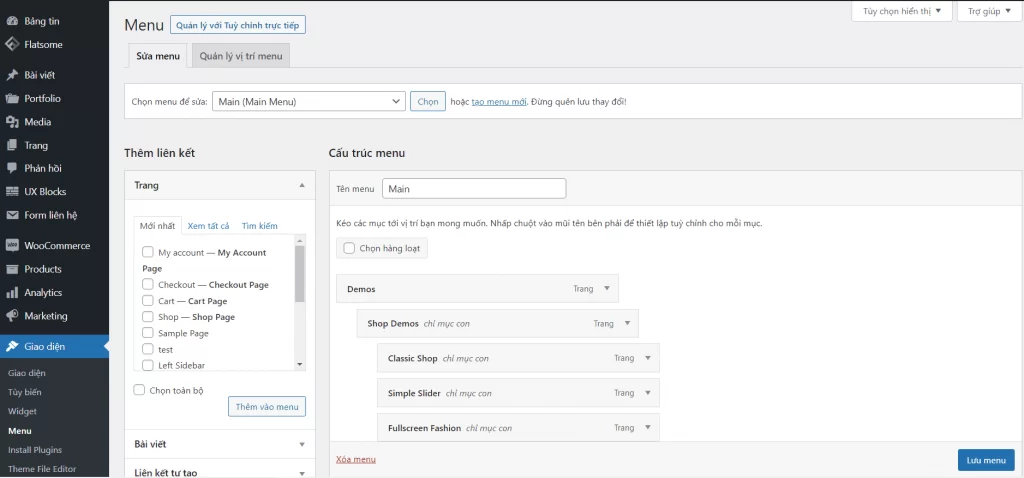
Phần này hướng dẫn thay đổi menu cho theme. Phần này sẽ giống với tất cả theme của wordpress. Bước này bạn có thể làm sau cùng khi đã đăng bài. Flatsome mặc định cho bạn 2 loại menu là Main Menu và Second Menu. Tùy vô nhu cầu mà có cân nhắc có sử dụng Second Meunu hay không.

- Main Menu: (phần màu xanh trong hình): là loại menu chính, bắt buộc phải có mỗi website, thường chứa những thông tin và điều hướng đến những trang quan trọng nhất của bạn
- Second Menu: (dòng trên cùng): là một loại menu phụ, kém quan trọng hơn, tuy nhiên bạn nên có để website có các chức năng đầy đủ và hài hòa.
Bạn có thể tùy biến các menu này bằng cách đi theo đường dẫn sau: Giao diện > Menu

Bạn có thể chọn các trang / danh mục sản phẩm / chuyên mục bài viết ở ô bên trái và kéo nó vào phần bên phải màn hình, điều chỉnh độ thò ra/thụt vào của từng phần tử sẽ quyết định xem phần tử ấy là cha hay con. Trong ví dụ trên thì “Demo” sẽ là cha và “Shop Demos” sẽ là con. Tương ứng với bên ngoài giao diện bạn sẽ thấy Menu cấp 1 và Menu cấp 2 cũng theo thứ tự ấy. Khi thiết kế Memu xong các bạn bấm nút màu xanh “Lưu menu” để lưu lại và tải lại trang để xem kết quả.
Widget trong Flatsome
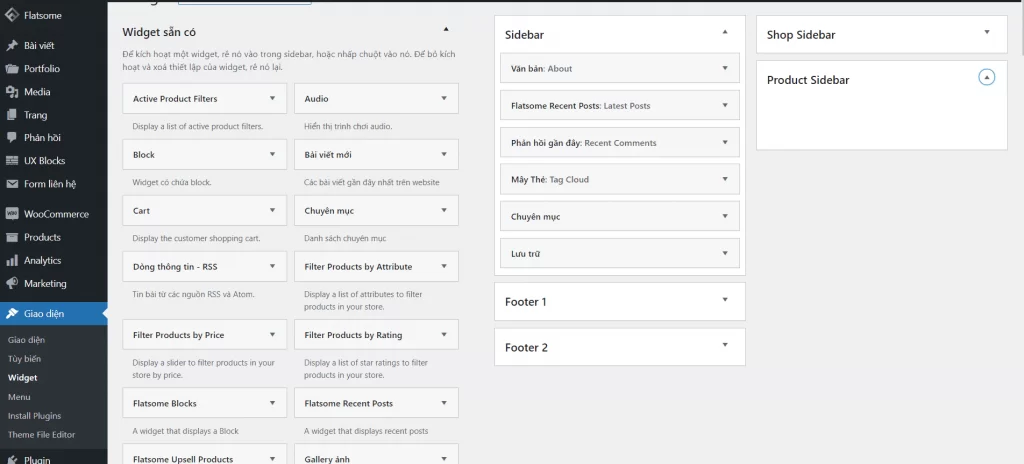
Widget trong Flatsome chứa khá nhiều thành phần khác bao gồm: Các thanh Sidebar, Footer, Product Sidebar, Shop Sidebar,… Bạn có thể vào chỉnh sửa các Widget theo đường dẫn sau: Giao diện > Widget.

Bạn có thể tùy biến Widget dễ dàng bằng cách kéo các phần tử ở bên trái sang màn hình bên phải tương ứng. Sau đây mình sẽ điểm qua một vài loại Widget phổ biến:
- Sidebar: Widget của trang bài viết, khi khách hàng vào một trang bài viết hay tin tức bất kỳ, nó sẽ hiển thị ra ở đấy
- Footer 1, Footer 2: Footer thứ nhất và thứ 2 ở cuối các trang
- Shop Sidebar: Thanh bên hiển thị ra trong trang sản phẩm/ trang cửa hàng
- Product Sidebar: Thanh bên của trang sản phẩm đơn lẻ bất kỳ
Ngoài ra còn nhiều loại Sidebar khác có trong Widget khác nữa, chúng khá là nhiều và phụ thuộc vào bạn cài những loại Plugin nào, bởi mỗi loại Plugin sẽ tích hợp thêm tính năng vào trong Sidebar để làm phong phú hơn tính năng cho Plugin đó. Ví dụ như “Max mega menu Sidebar” sẽ hiển thị ở Widget khi bạn sử dụng Plugin này.
Hướng dẫn sử dụng Flatsome nâng cao
Sử dụng UX Builder tạo nút “Gọi đặt hàng”
Trong phần này mình sẽ hướng dẫn các bạn thiết kế được một phần “Gọi đặt hàng” theo số điện thoại mà không thể làm được theo cách thông thường nếu không dùng công cụ UX Builder. Về độ khó thì bạn cứ yên tâm vì nó khá dễ để sử dụng. Nó dùng tương tự như Elementor vậy nên chỉ có kéo và thả, không cần biết code vẫn có thể làm ngon lành.
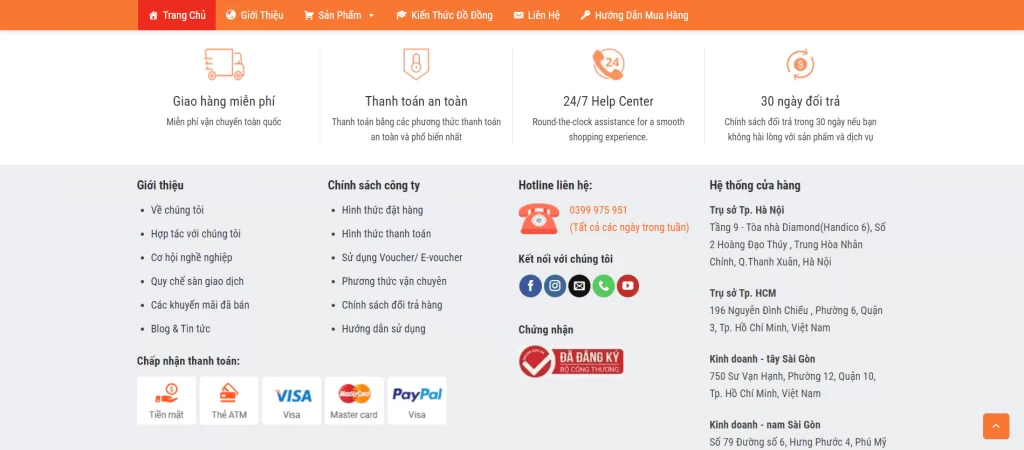
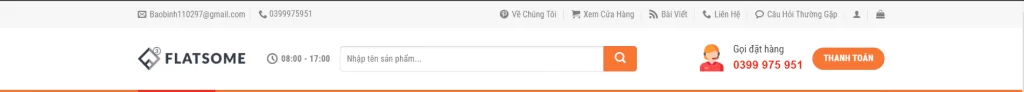
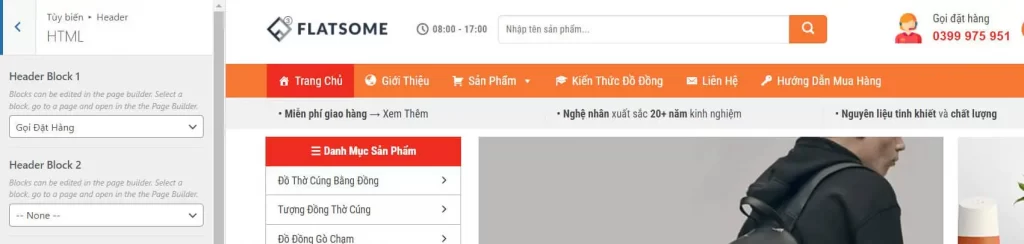
Đây là thành quả sau khi bạn hiểu và biết sử dụng UX Builder xây dựng Header cho website của mình, tất cả đều gói gọn trong phần này:

Chúng ta có icon bắt mắt đi kèm với số điện thoại nổi bật, kích thích khách mua hàng và tiện cho họ nếu cần tư vấn thêm, thật tiện đúng không nào. Các bạn làm theo các bước sau đây để thực hiện nhé.
- Mở UX Block theo đường dẫn UX Block > Thêm trang mới.

Các bạn điền tên Block là gì cũng được, sau đó bấm nút “Đăng” màu xanh bên dưới nhé.
2. Sau đấy bấm nút “UX Builder” ở ô trên cùng để bắt đầu thiết kế.

3. Bấm chọn “Add Elements” ở ô bên trái.

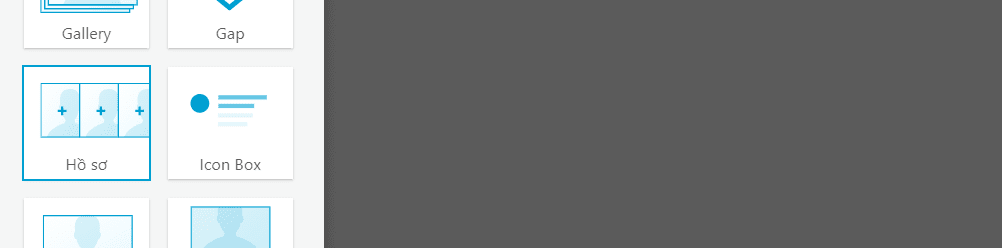
4. Kéo chuột xuống dưới và chọn “Icon Box“.

5. Các bạn tải một hình nhỏ và đẹp về để đặt làm icon. Trong cửa sổ mới hiện ra, các bạn bấm “Select Media” để upload icon vừa tải về lên nhé.
6. Tất cả các thông số trong hộp thoại “Icon Box” bạn sửa cho mình thành như thế này: icon width: 40px, icon position: left, class: dv-hotline. Thông số khác vẫn giữ nguyên.
7. Trong hộp thoại “Text“, các bạn chèn đoạn mã sau vào:
<p>Gọi đặt hàng</p><p><a href="tel:0399975951">0399 975 951</a></p>
8. Bạn mở Giao diện > Tùy biến > Css bổ sung, chèn đoạn code css sau vào:
.dv-hotline{ width: auto;}
.dv-hotline a { font-size: 17px; line-height: 28px; color: #ee2c1f; font-weight: 600; font-family: Arial; }
.dv-hotline p { font-size: 15px; font-weight: 400; line-height: 20px; }
.dv-hotline .icon-box-text.last-reset { padding-left: 12px; }9. Mở giao diện sửa Header lên theo đường dẫn Giao diện > Tùy biến > Header, kéo “Block 1” lên vị trí như trong hình:

10. Kích chuột vào Block 1, một cửa sổ bên trái hiện ra, các bạn để ý tùy chọn đầu tiên Header Block 1, chọn đúng tên Block mà bạn vừa tạo: “Gọi Đặt Hàng”

11. Bấm vào nút “Đăng” load lại trang và xem thành quả.
Còn rất nhiều mẹo sử dụng UX Block trong thiết kế website với Flatsome mình vẫn chưa đề cập đến. Bài viết hiện tại đã khá dài nên có lẽ để phần sau mình sẽ chia sẻ tiếp các phần còn lại đến các bạn. Đến đây bạn có thể tạo cho mình một nút “Gọi đặt hàng” khá là xịn xò cho site của mình rồi, chúc các bạn thành công.
(Còn Tiếp…)
Lời Kết
Trên đây là toàn bộ nội dung mình muốn chia sẻ đến các bạn về cách sử dụng Flatsome toàn tập để thiết kế Website từ cơ bản đến nâng cao. Hi vọng với chút ít kiến thức của mình có thể giúp các bạn phần nào dễ dàng hơn trên con đường thiết kế website với wordpress. Đây là bài hướng dẫn tương đối cơ bản nhưng đầy đủ. Bạn tối ưu từng bước để website của mìn nhìn được băt mắt hơn, trong những bài viết tiếp theo mình sẽ hướng dẫn chuyên sâu hơn bài viết này. Chúc các bạn thành công.